MenuSystem
A downloadable tool
Simple Menu System for Unity Engine include with ui tweening animation.
This tool inspired from Unite Europe 2017 video about building a menu system.
How To :
Create new page class
- Create new Page class and inherit from BasePage<T> or Page<T>. BasePage class have its own default Show and Hide method without parameter. You can inherit from Page<T> if you want passing some data to the page by defining your own Show and Hide method.
Public class ExamplePage : BasePage<ExamplePage> { }
or
Public class ExamplePage : Page<ExamplePage> {
public void Show(float parameter1, int parameter2){
Open();
//Write your code here
}
public void Hide(){
Close();
//Write your code here
}
}
Access Page class
- Page Class can be accessed using PageManager instance TryGetPage or GetPage method. Both method will return the page as long as its added to the PageManager page list.
ExamplePage page;
page = PageManager.Instance.GetPage<ExamplePage>()
or
if(PageManager.Instance.TryGetPage<ExamplePage>(out var page)){
page.Show()
}
Create Page Instance
- Instantiate Page prefab into the scene using PageManager instance CreatePageInstance method. it will return an exception if the Page prefab was not found in the page list.
ExamplePage page = CreatePageInstance<ExamplePage>()
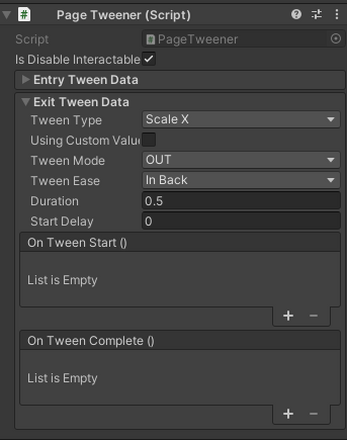
Create your own page animation class
- Create new class script and inherit from BasePageAnimation abstract class.
- Override the abstract method and write your own logic inside the method. Both unity action event need to invoked for the animation worked properly.
public class ExamplePageAnimation : BasePageAnimation{
public override void PlayEntryAnimation(UnityAction onAnimationStart, UnityAction onAnimationEnd){
//Write your code here
}
public override void PlayExitAnimation(UnityAction onAnimationStart, UnityAction onAnimationEnd){
//Write your code here
}
}
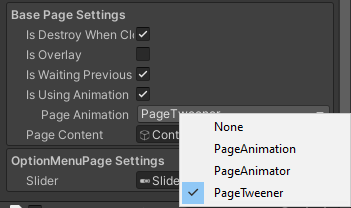
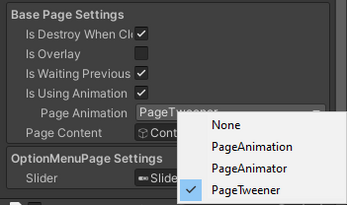
Page Inspector

- IsDestroyWhenClosed, if true the page will destroyed from the scene after the page closed for page inactive duration that you can set on PageManager Inspector. otherwise it will not destroyed.
- IsOverlay, if true the page will show on top of the current top page, otherwise the current top page will closed before showin this page.
- IsWaitingPreviousPageAnimationComplete, if true the page will wait till current top page exit animation complete first before playing this page entry animation.
- IsUsingAnimation, if true will let you to choose the way you want animate the page.
- PageAnimation, this will show every class that inherit from BasePageAnimation. It will automatically add the script and required component for the class if theres any.
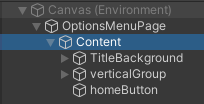
- PageContent, the reference of game object that will be enabled and disabled by the PageManager when the page active/inactive.
- Page class name Settings, this will show all your serialized properties of the class you made.

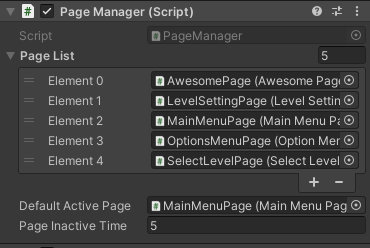
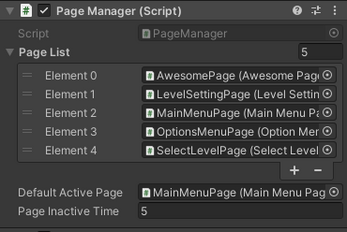
PageManager Inspector

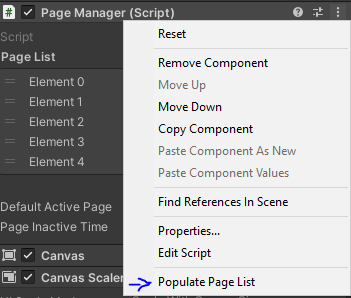
- PageList, list of all your Page prefab. you can add all the page using the context menu as long as you add all the prefab on "Resources/Pages" folder.
- Default Active Page, the page prefab that will spawn after entering the playmode.
- Page Inactive TIme, the duration of page that start ticking after the page closed and destroyed after the time reach 0. it will reset if the page opened before the time reach 0.

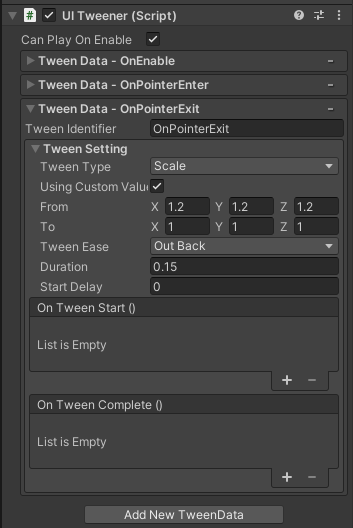
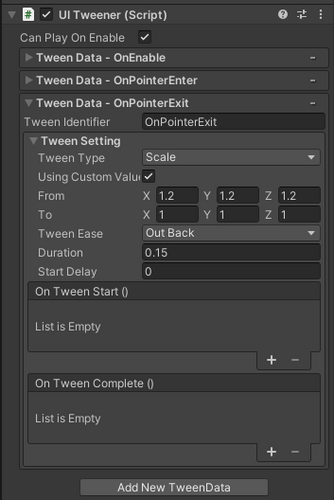
UITweener Component


- CanPlayOnEnable, if true will add OnEnable tween data to the list automatically, otherwise it will remove the tween data from the list. Tweak the tween setting, and the tween will be played once the object becomes enabled and active.
- Tween Data :
- TweenIdentifier, the identifier that used for playing the tween.
- TweenType, type of the tween that will played.
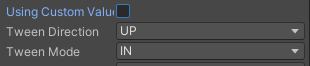
- UsingCustomValue, let you to manually set the From and To value for the tween if set to ture, otherwise it will used the default tween.
- TweenDirection, set the direction of slide tween. Only can be set if UsingCustomValue set to false and the tween type is Slide.
- TweenMode, set the tween played IN or OUT. Only can be set if UsingCustomValue set to
false. Example :
- Fade tween with IN tween mode will tween the canvas group alpha from 0 to 1, otherwise 1 to 0.
- Scale tween with IN tween mode will tween the object local scale from Vector3.zero to Vector3.one, otherwise play it backward.
- Slide tween with IN tween mode will move the object from rect height of the rect transform to vecto3.zero, otherwise play it backward.
- TweenEase, the ease that will used when the tween played.
- Duration, duration of the tween that will played.
- StartDelay, set a delayed startup for the tween. you can set the delay for multiple object at the sametime using Numeric field expressions.
- OnTweenStart, UnityEvent that will played once the tween starting to play.
- OnTweenComplete, UnityEvent that will played once the tween completed.
- Add New TweenData button, will add new tween data to the list and show it in the inspector.
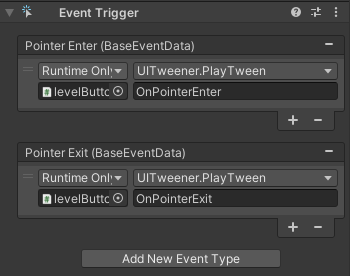
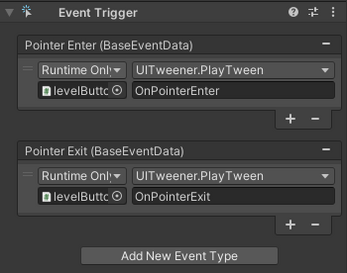
Play tween with EventTrigger component

- You can play tween using EventTrigger component by calling the PlayTween(string identifier) method and passing the tween identifier from the UITweener component.
Methods :
PageManager :
| Public | CreatePageInstance<TPage> | Create an instance of page. |
| Public | TryGetPage<TPage>(out TPage page) | Returns true if the page is found, false otherwise. |
| Public | GetPage<TPage>(bool forceCreatePageInstance) | Returns page from active page list. force to instantiate the page if set to true. |
| Public | OpenPage(Page pageToOpen) | Open specific page. |
| Public | ClosePage(Page pageToClose) | Close specific page. |
| Public | CloseAllPage() | Close all active page on the list. |
| Public | RemovePageFromActiveList(Page pageToRemove) | Remove specific page from active list. |
Page<T> :
| Protected | Open() | Open the page. |
| Protected | Close() | Close the page. |
| Public | OnBackPressed() | Close the Page after the back button pressed. |
| Public | SetPageActivity(bool isActive) | Stop the page inactive countdown if true, otherwise will start the countdown. |
| Public | AnimatePage(bool isShowPage) | Playing the entry page animation if ture, otherwise it will playing the exit page animation. |
UITweener :
| Public | PlayTween(string identifier) | Play a tween from the tween list based on the tween data identifier. |
| Public | PlayTween(TweenSettingData tweenData) | Play a tween based on the given TweenSettingData. |
| Public | KillAllRunningTween() | Stop all current running tween. |
| Public | HasTweenIdentifier(string identifier) | Return true if the identifier is in the list, otherwise retun false. |
This menu system required DoTween to be used for the UITweener component. The UITweener is not necessary for the menu system and can be deleted if you want.
The asset used for the menu example scene :
Feel free to use or modify the tool :D
| Status | Released |
| Category | Tool |
| Author | kanbarudesu |
| Tags | Graphical User Interface (GUI), tool, Unity, User Interface (UI) |
Download
Install instructions
You need to add DoTween package first before importing MenuSystem.unitypackage or you can just import the menu system package that already include DoTween.





Leave a comment
Log in with itch.io to leave a comment.